Naming Conventions
Naming Conventions is very important for any application for better readability of code.
What is Naming Convention ? Naming conventions are general rules applied when creating text scripts for software programming. They have many different purposes, such as adding clarity and uniformity to scripts, readability for third-party applications, and functionality in certain languages and applications. They range from capitalization and punctuation to adding symbols and identifiers to signify certain functions.
Advantages of Naming Conventions are :
1. Consistency
2. Better understanding the code
3. Readability
4. Automation
Types of Naming Conventions:
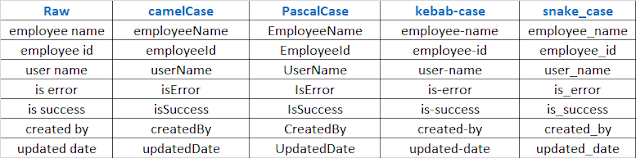
1. camelCase : First letter should be lower case.
2. PascalCase : All words should be upper case.
3. kebab-case : Use dash symbol between word to word with lower case.
4. snake_case : Use underscore symbol between word to word with lower case.
How and where these naming conventions will use ? Please check this post Angular Coding Style Part 1

Comments
Post a Comment