Angular CLI Commands - Cheat Sheet
Angular CLI (Command Line Interface) is one of the powerful tool that allows you to perform a lot of actions in an Angular project by using simple commands.
We can use the CLI tool directly in a command shell, or indirectly through an interactive UI such as Angular Console.
The Best Advantage is that, can avoid manual process to create lot of stuff like create components, directives, feature modules, services... etc.
It automatically recompiles the source code files and refreshes the app in the browser.
Let's see, how to install CLI tool and what are those CLI commands.
Installing the CLI is very quite easy. All we need to do, is to run the below command in Terminal or Console. It will install the CLI tool globally with respective version.
Here we need to know two things before installing the CLI tool. We can install latest version or any version released by angular team based on your project need. Check the Versions list.✋
Angular CLI Setup
1. Globally - To install CLI tool globally, we include the 'g'.
We are done installing the Angular CLI tool, now we have to know which version was installed.
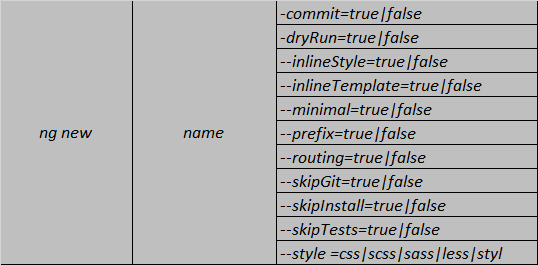
ng generate : Generates new angular code components.






Comments
Post a Comment